WOW! What an amazing short... Beautiful in it's way.
Created entirely by young comic-artist Jesús Orellana with no budget.
I hope he's recognized by his extraordinary effort.
10 Nov 2011
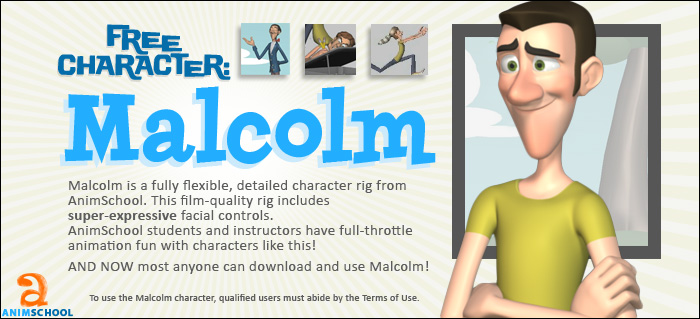
Character Rigs: Malcom & Morpheus
Here's a couple of awesome Character Rigs.
The Malcom Rig, unfortunately I didn't tried... yet. So I don't know much about it. But from what I seen it looks amazing as well. It's been built for the online animation school AnimSchool.
There is a Maya and XSI version.
I only tried Morpheus which is very well built by Josh Burton. Gives you tons of freedom for character design and very user friendly for animation.
There is only a Maya version (that I know of).
If you just started, get something a bit more easier like Bee-Boy.
Advert: Müller Wünderful Stuff
How did I forget to post this gem that it's been around for a bit in the UK. I don't watch a load of TV, but from what I saw this year in advertising, this would take the award for the Best TV Commercial of the year (in my humble opinion).
Probably because it brings back memories from my childhood.
Amazing work TBWA London, you're in my heroes list. :)
Please keep them coming...
Amazing work TBWA London, you're in my heroes list. :)
Please keep them coming...
Labels
Advertising,
Animation,
Making Of
Game Cinematic: JabberWocky
Blur released a great trailer for a game called Jabberwocky. I'm not sure, but some reason the game wasn't released.
Here's the trailer showed by Mark Theriault, who worked on it.
Here's the trailer showed by Mark Theriault, who worked on it.
Animation Work: Mathias Lachal
Another mixed work by Mathias Lachal. This blending between live shots hand-drawn animation it's flawless. Love the contrast of colours, which gives it a sort of a dreaming look. (via Flooby Nooby)
Labels
Animation
Short: Painted Love
A great short directed by The Waverly for Cartier, blending live action with some rotoscoped painted animation. Amazing soundtrack by Air.
(Via It's Art)
And here's the Behind the scenes...
(Via It's Art)
9 Nov 2011
I'm Back!!!! (again)
Hello Amazing Blog Readers!!!
Once again, I'm apologizing for the lack of posting. I got some issues (professional and personal) to take care of.
Fortunately, I've been involved on a freelance project that is taking a bit of my time. But I think I can get back to start sharing some STUFFF and THINGS. Animation related of course :)!
After this project, I'm going back to Lisbon to be with my family and friends which I miss so much :).
Another great news, is that I'm starting iAnimate this January. So I feel very excited to start the course and learn some mad animation skills with the best :)!
I'm starting in Workshop 1 and still don't know who's going to be my amazing teacher.
I'll keep updating my work. And give me a HI, if you are enrolling in iAnimate as well. I would love to meet some new peeps.
CHEEEERRSS!!
Signed: The Arquitect
Once again, I'm apologizing for the lack of posting. I got some issues (professional and personal) to take care of.
Fortunately, I've been involved on a freelance project that is taking a bit of my time. But I think I can get back to start sharing some STUFFF and THINGS. Animation related of course :)!
After this project, I'm going back to Lisbon to be with my family and friends which I miss so much :).
Another great news, is that I'm starting iAnimate this January. So I feel very excited to start the course and learn some mad animation skills with the best :)!
I'm starting in Workshop 1 and still don't know who's going to be my amazing teacher.
I'll keep updating my work. And give me a HI, if you are enrolling in iAnimate as well. I would love to meet some new peeps.
CHEEEERRSS!!
Signed: The Arquitect
1 Aug 2011
Animation Scout Tutorials
Great insight about how to perceive the facial features and how to use them in animation... Thanks to Ugur Ulvi Yetiskin, for his amazing work and effort.
17 Jul 2011
Animation Trailer: The Monster of Nix
I'm really looking foward to see this animation. It feels dark with some nice grim characters. The animation is very strange (in a good sense). It's sort of a mixture of keyframe animation, motion capture and stop motion. Motion Capture Puppets :P!?!
The animation depends on the type of character or it seems like it in my humble opinion.
I hope they release a making of...
The animation depends on the type of character or it seems like it in my humble opinion.
I hope they release a making of...
16 Jul 2011
Making Of: Portal 2 - Game Production Focus
CGTalk wrote an article about the production o Valve's Portal 2. It's a great insight about ideas, character and even the Source engine. A must read!
Movie Trailer: The Pirates! In an Adventure with Scientists
14 Jul 2011
Short Animation: TF2 - Meet The Medic
This short has already been around for bit now, but it bring tears of laugh everytime I see it. The animation, the gags, everything is amazing...
I leave you without further ado the animation and the making of (if you're interested), of Valve's finest.
BTW, the game is free now on steam ;)!
Making Of Meet The Medic
Meet the Medic
I leave you without further ado the animation and the making of (if you're interested), of Valve's finest.
BTW, the game is free now on steam ;)!
Making Of Meet The Medic
Meet the Medic
13 Jul 2011
Exercise #5: Run Cycle
Following the previous exercise. I did a run cycle with the same character.
The character is running, I wouldn't say angry, but he's rushing somewhere.
The walk cycle have some problems on the legs, the popping it's to noticeable, so have to look into that.
The run cycle is a bit better for the legs and I do like the joint break on the arms.
I added as well some motion blur with the hardware render, which I think it looks better.
It took me around 4 hrs, on and off.
I already have an idea for the next exercise. Now it starts to get interesting :)!
The character is running, I wouldn't say angry, but he's rushing somewhere.
The walk cycle have some problems on the legs, the popping it's to noticeable, so have to look into that.
The run cycle is a bit better for the legs and I do like the joint break on the arms.
I added as well some motion blur with the hardware render, which I think it looks better.
It took me around 4 hrs, on and off.
I already have an idea for the next exercise. Now it starts to get interesting :)!
Labels
Animation,
Maya,
Personal work
Blog: New Stuff!!!
Hey peeps!
I've been adding a couple more things too the blog, sites of other artists that I follow. Last time I formated my hard drive, lost a huge list of bookmarks, when I updated firefox (for reasons unknown). So I'm building it bit by bit. If you have anything that you want to add feel free to pm me or comment.
Thanks! :)
I've been adding a couple more things too the blog, sites of other artists that I follow. Last time I formated my hard drive, lost a huge list of bookmarks, when I updated firefox (for reasons unknown). So I'm building it bit by bit. If you have anything that you want to add feel free to pm me or comment.
Thanks! :)
Labels
Blogs
12 Jul 2011
Blog: Animation Quality vs. Quantity by Jason Schleifer
I've been reading this for a while now and remembered to share it in here.
A great insight between how to balance Quality and Quantity in animation.
Thanks for the share jason. :)
I leave you the links for all of the parts:
- Animation Quality vs. Quantity – the great debate!
- Animation Quality vs Quantity – learning to focus.
- Animation Quality vs. Quantity – What about Quality?!
- Animation Quality vs Quantity – Intent
- Animation Quality Vs Quantity – Finding the Intent
A great insight between how to balance Quality and Quantity in animation.
Thanks for the share jason. :)
I leave you the links for all of the parts:
- Animation Quality vs. Quantity – the great debate!
- Animation Quality vs Quantity – learning to focus.
- Animation Quality vs. Quantity – What about Quality?!
- Animation Quality vs Quantity – Intent
- Animation Quality Vs Quantity – Finding the Intent
iBook: The Fantastic Flying Books of Mr. Morris Lessmore
A mind blowing interactive story by Moonbot Studios. I saw this before with other interactive apps/books for the iPad, but now the technology is falling into place with amazing endeless possibilities. Oh the possibilities...
It makes me want to buy an iPad! :D
Source Link
It makes me want to buy an iPad! :D
Source Link
Labels
Animation,
Books,
Interactive
11 Jul 2011
Exercise #4: Walk Cycle
This is a walk cycle I created with the rig Bee-boy (by Rodrigo Ribeiro, updated by d-Anim). The rig itself is very basic and that was the reason why I chose it. I tend to complicated things in my head, and the more controls you have sometimes the more you correct.
I'm happy with it, which only took me a couple of hours.
Your critique is more than welcome :)!
I'm happy with it, which only took me a couple of hours.
Your critique is more than welcome :)!
Labels
Animation,
Maya,
Personal work
Blog: Brendan Body
Here's a very interesting explanation about crunch time in an animator's week (and life) by Brendan Body! He talks about the development of a shot he was responsable for in the movie Legend of the Guardians.
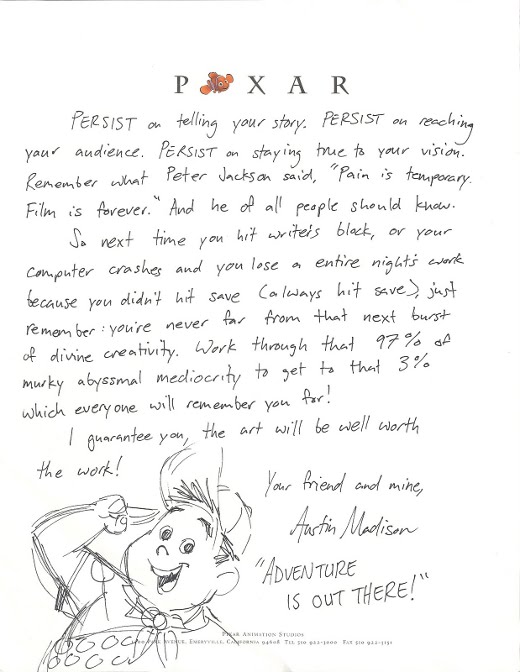
Blog: Letter Of Note
I came across this letter of Pixar's animator Austin Madison, that encourage us (artists) to persist on finding our creative path. Thank you Austin for the inspiration!
Letter Of Note by Shaun Usher
Letter Of Note by Shaun Usher
9 Jul 2011
Animation Tricks by Suzanne Martin
Something I found at Flooby Nooby's that is very informative! Thanks for the share Suzanne!
Original Link: Animation Tricks by Suzanne Martin
Animation Tricks
by Suzanne Martin
Animation can be thought of as a "trick". The good tricks are the ones that are not noticed unless they are pointed out. This write-up will describe four types of tricks: design, implementation, economization, and production [BLIN94] as well as tricks to animating characters [LASS94].
Design Tricks
The basic intent of animation is to communicate something. There are four types of design tricks: attraction tricks, distraction tricks, timing tricks, and motion enhancement.
Attraction Tricks
The direction of the viewer's attention to what the designer considers the important parts of the image is one of the most important aspects of designing either still or moving images. This is particularly important for moving images, as they are not on the screen for a long time; the viewer does not have the choice to study it for an extended length of time. One must get the viewer looking at the place where the new action will occur before it is all over. The following are ways of achieving this:
Appearing and Disappearing
Changes on the screen will get the eyes attention. Something changing from existence to non-existence, or vice versa, is pretty dramatic.
Blinking
Have something blink before it moves will get the viewer's attention.
Anticipation and Overshoot
Anticipate actions by having the objects backup a bit before moving in a desired direction.
The See-saw effect
Lead the viewer into some such transformation by "rubbing the transformation back and forth" a bit
Parallel action
To point up the connection between two things on different parts of the screen, attract attention to them by shaking them both up and down at the same time.
Tension and Release
Tension is created by making shapes seem unbalanced, nearly tipping over. Release comes from objects being firmly placed.
Hesitation
Make object(s) pause a little before moving them to their final positions. This builds up anticipation.
Distraction Tricks
Sometimes it is necessary to distract the viewer from something on the screen. This could be a glitch in animation rendering or it might be a short-cut the animator is using to avoid some lengthy or complicated computations. One example is the old switcheroo; sometimes different models are needed for the same object at different points in the animation.
Timing Tricks
These tricks apply to how long you make actions take to occur.
Speed adjustment
If a physical action happens too quickly to see, simply slow down the time scale. This is similar to scaling an object to fit on the screen.
Logarithmic zooms
When flying in to objects that vary greatly in scale, it is useful to animate the logarithm of the distance rather than the distance directly.
When to double/single frame
Double framing is the process of rendering every other frame and recording each rendered frame twice. This makes a motion seem to move faster and is sometimes used to add liveliness to the scene. Single framing is preferable to double framing except it takes longer to render.
Overlapping action
Having various actions overlap in time makes an animation seem more alive.
Motion Enhancement
It is difficult to convey some motions without exaggerating them in some way. For example:
Falling bodies
To give the impression of something falling continuously, put some texture in the background that scrolls as the object is tracked. Another technique is adding some random fluctuation to the position on the screen. This gives the impression of a falling object being tracked by a human cameraman.
Rolling Ball
To show a ball rolling down an inclined plane, add a simple line to the ball. This represents a highlight. When the ball is rolled down the plane, the highlight rotates with it looking just like a mark on the surface of the ball.
The spinning top
This is a problem of spinning a symmetric object. Placing a pair of black marks near the apex of the top (in a "+" shape) gives the asymmetry needed to follow the rotation. Another trick is the use of Gouraud shaded highlights. The number of polygons is small so the irregularities in the image, especially in the highlights, gives a nice impression of motion.
Implementation Tricks
Many animation systems are based on some sort of keyframing system applied to a nested transformation scheme. The animator must design the transformation structure and then specify the values for the transformation (i.e. values for translation, scale and rotation) and the keyframe numbers for them to have those values. The following are ways to generate the control files:
Top down design
There are two ways to achieve this. The first way is to animate each keyframe completely and then proceed to the next keyframe. The second way is to animate the root level of the transformation tree for all keyframes and then animate the next highest level for all keyframes, etc. This second method is the easier to implement. That is, the top level motions of the centers of the objects are animated first using linear interpolation between the frames.
Blocking
The entire sequence of events is first layed out with no thought given to how much time it takes for each event to occur. Once the sequence is set the keyframe numbers are spread apart to specify timing.
Fine tuning
Once the top level motions and time durations are set, the detailed motion of sub-objects, i.e. the limbs of the character, are added. Then add anticipation and overshoot to the linear interpolation used for the first approximation.
Changing connectivity
A common problem is the need to change the structure of the transformation tree dynamically during animation. A common solution is to have the object appear in the transformation tree at both positions, and utilize some trick to make only one copy visible at any time. For example: John gives an apple to Mary. The apple is at the end of the transformation tree of John's arm. When Mary holds the apple, the apple should be at the end of Mary's arm in Mary's transformation tree.
Squash and stretch
This is commonly used to give life to inanimate objects. The problem with this is that objects are usually modeled centered on their center of mass. Any squashing requires a scale factor about this center. This makes it difficult, for example, to keep the bottom of an object on the table before it jumps off. A better way is to provide positional handles on each side of the object. It is more intuitive to animate these two locations separately, typically with similar motions but just displaced in time and position.
Economization Tricks
Some ways to produce scenes cheaply where a full simulation of the situation would be too hard or too slow:
Soft Objects
Translucent or cloudy objects are hard to animate. To get around this the following can be used:
Scaling and Fading
Animate the object getting larger while making it progressively more transparent.
3D Sparkles
This effect can be made by using a 3D model of lines radiating randomly from a center. Then make the transparency of each line interpolate from opaque at the center to transparent at the endpoints. The resultant shape is then given a large rotation velocity around a couple of axes This will result in a spray of lines from the origin that is radically different from the one frame to the next.
Temporal Anti-Aliasing
Motion blur must be done to properly portray motion with film or video. This can be difficult since the rendering system needs to know, the position of each object in scene as well as the speed, and maybe the acceleration. One way of achieving this is using speed lines and streaks. Motion can be enhanced by explicitly drawing lines trailing a moving object.
Production Tricks
"Production" refers to the process of rendering the frames and recording them to tape or film. The following are methods to actually produce the animation. They are mainly bookkeeping techniques to keep production from getting out of hand.
Start at frame 1000
Start at frame 1000 instead of 0. It makes it easier to add frames at the beginning if needed. Since the frame number is part of the file name, trying to insert a frame before 0, i.e. using negative numbers make invalid file names. A four digit frame number allows getting a sorted list of frame files and having them come out in order. It avoids frame 10 coming before frame 2.
Skip identical frames
If motion sequences are interspersed with pauses, it is silly to re-render frames that are identical during a pause. Create an automatic mechanism that scans the animation control file and detects frames for which all rendering parameters are identical.
Binary search rendering order
To debug the rendering scene, it is often useful to render several frames scattered through it. If these are ok, render the rest. It is a shame to re-do frames that have already been done. One solution is to render for example every 32 frames. Then render every 32 frames halfway between these, then every 16 frames halfway between these, then every 8 frames between these, etc. An advantage is getting a quadruple framed version done which is important during any time critical operations. If time permits, a double framed version can be made by rendering the between frames.
Multiple machine parallelism
This is basically the standard way to render, especially when machines are connected on a network.
Tricks to Animating Characters
Traditional animation is basically one trick after another. Whatever it takes to get it working right on the screen is fair game. The following are trade secrets [LASS94] to animating characters.
Keyframes
Most commercially available computer animation systems are based on animating with keyframes. In hand-drawn animation, work on basic poses of scene first, drawing poses of entire character so timing and acting can be worked out with a minimum of drawings created. Once the poses are finalized, in-between drawings are created to complete the action. With computer animation, keyframes are values at certain frames for the articulation controls of a model, which are usually set up in a hierarchy. The computer calculates the in-between values based on a spline curve connecting keyframe values. Working down the hierarchy of a model, creating keyframes for different controls at each level of the hierarchy. Controls at some levels may need only a few keyframes whereas at other levels keyframes needed on practically every frame. An important point with this approach is to have a clear idea of the action you want to achieve before starting.
2-D vs. 3-D
The biggest difference between hand-drawn animation and computer animation is computer animation is truly 3D. Animation of a scene or parts of the animation can be reused and you cannot tell that it's the exact same motion. Looking at a scene of animation from a different camera angle, may appear to look completely different. Similar scenes may be recreated by varying the timing of the motion or changing the motion of an arm or head. This technique makes it look different from the original. This is great for crowd shots, where re-use of animation is an easy way to keep the crowd alive.
Weight & Size
The computer has the ability to create images that look absolutely real. It's animation that gives the object its physical properties. The timing of movement of an object defines the weight of the object. Two objects which are identical in size and shape can appear to have two vastly different weights by simply manipulating the timing. Light objects have much less resistance to change of movement and thus require much less time to start moving. The way an object behaves on the screen, the effect of the weight that is gives, depend mostly on the spacing of the poses and less on the poses themselves. No matter how well rendered a bowling ball may be, it does not look like a bowling ball if it doesn't behave like one when it is animated. Proper timing of motion can also contribute greatly to the feeling of size and scale of an object or character.
The Thinking Character
When animating characters, every movement, every action must exist for a reason. If a character were to move about in a series of unrelated actions, it would seem obvious that the animator was moving it, not the character itself. To convey the idea that the thoughts of a character are driving its actions, a simple trick is anticipation; always lead with the eyes or head. If the character has eyes, the eyes should move first locking the focus of its action a few frames before the head. The head should move next, followed a few frames later by his body and main action. If a character has no eyes, such as inanimate object like a Luxo lamp [PIXA86], it is even more important to lead with head. The number of frames to lead the eyes and head depends on how much thought precedes the main action. The character's thought process must be understood before any given action. The only time the eyes or head would not lead action would be when an external force is driving the character's movements, as opposed to his thought process. For example, if a character is hit in the back by a low flying sheep, the force of the impact would cause the body to move first, snapping head back and dragging it behind the main action of body.
Moving Holds
In hand-drawn animation, it is very common to animate action, then slow it into a pose and hold the drawing of that pose for several frames, then move into action again. In 3-D computer animation, as soon as you go into a held pose, the action dies immediately. So instead of having every part of the character stop, have some part continue to move slightly in the same direction, like an arm, a head, or even have whole body. Even the slightest movement will keep character alive. Sometimes an action that feels believable in traditional animation, looks too cartoony in computer animation. One needs to be aware of how far to push the motion. The motion should match the design of the character and world. A pitfall of using motion capture devices to create final animation is that motion capture from human actors will always look realistic....for a human. Apply motion capture to a chicken and it will look like a human in a chicken suit. Motion capture data should be used as a starting place. Tweak the timing and poses to make it more caricatured, then apply it to the chicken and the motion will match the design of the character.
Emotion
The personality of a character is conveyed through emotion. This is the best the indicator as to how fast an action should be. When a character is happy, the timing of his movements will be faster. Conversely, when a character is sad, movements are slower. An example of this can be seen in Luxo Jr. The action of Jr. hopping when the chasing ball, he is very excited and happy. His head is looking at the ball, the timing of his hops are fast as there is very little time spent on the ground between hops because he can't wait to get to the ball. After he pops the ball, his hop changes drastically, reflecting his sadness that the object of all his thoughts and energy of just a moment ago is now dead. As he hops off, his head is down, the timing of each hop is slower, with much more time on the ground between hops. To make a character's personality seem real to an audience, he must be different than other characters on the screen. A simple way to distinguish personalities of the characters is through contrast of movement. No two characters would do the same action in the same way. For example in Luxo Jr., when Dad & Jr. are hitting the ball with their heads, Dad being larger and older, leans over and uses only his shade. Jr., however, is smaller, younger, and full of energy, whacks the ball with his whole shade, putting his whole body into it.
Readability of Actions
Proper timing is critical to making ideas readable. It is important to spend enough time (but no more) preparing the audience for anticipation of the action (follow through), the action itself and reaction to action (the follow through). If too much time is spent on any of these, the audience's attention will wander. If too little time is spent, the movement may be finished before the audience notices it, thus wasting the idea. The faster the movement, the more critical it is to make sure the audience can follow what's happening. The action must not be so fast that the audience cannot read it and understand the meaning of it. An idea or action must be made unmistakably clear. The audience's eye must be led to exactly where it needs to be at the right moment. It must not miss an idea or action. It is important that only one idea at a time is seen by the audience. If a lot of action is happening at once, the eye does not know where to look and the main idea will be overlooked. The object of interest should be significantly contrasted against the rest of the scene. In a still scene, the eye will be attracted to movement. In a very busy scene, the eye will be attracted to something that is still. In most cases, an action should not be brought to a complete stop before starting another action; the second action should overlap the first. This slight overlapping maintains flow and continuity between whole phrases of the actions. In Luxo Jr. it is very important that the audience is looking in the right place at the right time, because the story, the acting and emotion is being put across with movement alone, in pantomime, and sometimes the movement is very subtle. If the audience misses an action, an emotion would be missed, and the story would suffer. An action has to be timed and paced so that only Dad or Jr. is doing an important action at any one time, never both.
A Story Trick
In storytelling, the timing of ideas and actions is important to the audience's understanding of the story at any point in time. It is important that animation be timed to stay either slightly ahead of the audience's understanding of what's going on with the story, or slightly behind. It makes the story much more interesting than staying even with the audience. If the animation is too far ahead, the audience will be confused; if the animation is too far behind, the audience will get bored; in either case, their attention will wander. When the action is timed to be slightly ahead of the audience, it adds an element of suspense and surprise; it keeps them guessing about what will happen. When the action is timed to be slightly behind the audience, the story point is revealed to the audience before it is known to the character. Many of these tricks can be used together in any scene in order to achieve the strongest impact on the audience. In Red's Dream [PIXA86] at the end of the dream sequence, Red juggles three balls and catches them with big a finish; the crowd goes wild, and Red takes his bows. Slowly the circus ring dissolves to the interior of the bike shop. The sound of applause fades into sound of rain. Red unaware continues to take his bows and at this point, the audience has not caught on to what's happening because the timing of the action is slightly ahead of the audience. As the room reappears, so does the large "50% OFF" tag hanging from Red's seat. The animation of the tag is timed to be light in weight. It flops around more actively than anything else in the scene. This contrast in action directs the audience's attention to the tag which is a subtle reminder that Red is still in the bike shop. The audience is now ahead of the character and watches Red discover where he really is. Red's actions were timed to be slow, emphasizing his sad emotion.
Ask Why
In every step of the production of the animation, the story, design, staging, animation, editing, lighting, sound, etc., ask why. Why is this here? Does it further the story? Does it support the whole? To create a successful animation, you must understand why an object moves before you can figure out how it should move. Character animation is the design of an object moveing like it is alive. This is achieved when it looks to the audience like it is thinking and all of its movements are generated by its own thought processes. Thinking gives the illusion of life. Every single movement of the character should be there for a purpose. It should support the story and personality of the character. As soon as something looks wrong or out of place, the audience will step back from your story and think about how weird that looked and you've lost them. The goal is to create a personality of a character and a storyline that will draw the audience in and keep them entertained for the entire length of the film.
References
[BLIN94] Blinn, J., "Animation Tricks", SIGGRAPH 94 course notes and video: Animation Tricks, July 1994.
[LASS94] Lasseter, J., "Tricks to Animating Characters with a Computer", SIGGRAPH 94 course notes: Animation Tricks, July 1994.
[PIXA86] PIXAR, "Luxo Jr.", 1986.
[PIXA87] PIXAR, "Red's Dream", 1987.
[Return to CS563 '95 talks list]
Original Link: Animation Tricks by Suzanne Martin
Animation Tricks
by Suzanne Martin
Animation can be thought of as a "trick". The good tricks are the ones that are not noticed unless they are pointed out. This write-up will describe four types of tricks: design, implementation, economization, and production [BLIN94] as well as tricks to animating characters [LASS94].
Design Tricks
The basic intent of animation is to communicate something. There are four types of design tricks: attraction tricks, distraction tricks, timing tricks, and motion enhancement.
Attraction Tricks
The direction of the viewer's attention to what the designer considers the important parts of the image is one of the most important aspects of designing either still or moving images. This is particularly important for moving images, as they are not on the screen for a long time; the viewer does not have the choice to study it for an extended length of time. One must get the viewer looking at the place where the new action will occur before it is all over. The following are ways of achieving this:
Appearing and Disappearing
Changes on the screen will get the eyes attention. Something changing from existence to non-existence, or vice versa, is pretty dramatic.
Blinking
Have something blink before it moves will get the viewer's attention.
Anticipation and Overshoot
Anticipate actions by having the objects backup a bit before moving in a desired direction.
The See-saw effect
Lead the viewer into some such transformation by "rubbing the transformation back and forth" a bit
Parallel action
To point up the connection between two things on different parts of the screen, attract attention to them by shaking them both up and down at the same time.
Tension and Release
Tension is created by making shapes seem unbalanced, nearly tipping over. Release comes from objects being firmly placed.
Hesitation
Make object(s) pause a little before moving them to their final positions. This builds up anticipation.
Distraction Tricks
Sometimes it is necessary to distract the viewer from something on the screen. This could be a glitch in animation rendering or it might be a short-cut the animator is using to avoid some lengthy or complicated computations. One example is the old switcheroo; sometimes different models are needed for the same object at different points in the animation.
Timing Tricks
These tricks apply to how long you make actions take to occur.
Speed adjustment
If a physical action happens too quickly to see, simply slow down the time scale. This is similar to scaling an object to fit on the screen.
Logarithmic zooms
When flying in to objects that vary greatly in scale, it is useful to animate the logarithm of the distance rather than the distance directly.
When to double/single frame
Double framing is the process of rendering every other frame and recording each rendered frame twice. This makes a motion seem to move faster and is sometimes used to add liveliness to the scene. Single framing is preferable to double framing except it takes longer to render.
Overlapping action
Having various actions overlap in time makes an animation seem more alive.
Motion Enhancement
It is difficult to convey some motions without exaggerating them in some way. For example:
Falling bodies
To give the impression of something falling continuously, put some texture in the background that scrolls as the object is tracked. Another technique is adding some random fluctuation to the position on the screen. This gives the impression of a falling object being tracked by a human cameraman.
Rolling Ball
To show a ball rolling down an inclined plane, add a simple line to the ball. This represents a highlight. When the ball is rolled down the plane, the highlight rotates with it looking just like a mark on the surface of the ball.
The spinning top
This is a problem of spinning a symmetric object. Placing a pair of black marks near the apex of the top (in a "+" shape) gives the asymmetry needed to follow the rotation. Another trick is the use of Gouraud shaded highlights. The number of polygons is small so the irregularities in the image, especially in the highlights, gives a nice impression of motion.
Implementation Tricks
Many animation systems are based on some sort of keyframing system applied to a nested transformation scheme. The animator must design the transformation structure and then specify the values for the transformation (i.e. values for translation, scale and rotation) and the keyframe numbers for them to have those values. The following are ways to generate the control files:
Top down design
There are two ways to achieve this. The first way is to animate each keyframe completely and then proceed to the next keyframe. The second way is to animate the root level of the transformation tree for all keyframes and then animate the next highest level for all keyframes, etc. This second method is the easier to implement. That is, the top level motions of the centers of the objects are animated first using linear interpolation between the frames.
Blocking
The entire sequence of events is first layed out with no thought given to how much time it takes for each event to occur. Once the sequence is set the keyframe numbers are spread apart to specify timing.
Fine tuning
Once the top level motions and time durations are set, the detailed motion of sub-objects, i.e. the limbs of the character, are added. Then add anticipation and overshoot to the linear interpolation used for the first approximation.
Changing connectivity
A common problem is the need to change the structure of the transformation tree dynamically during animation. A common solution is to have the object appear in the transformation tree at both positions, and utilize some trick to make only one copy visible at any time. For example: John gives an apple to Mary. The apple is at the end of the transformation tree of John's arm. When Mary holds the apple, the apple should be at the end of Mary's arm in Mary's transformation tree.
Squash and stretch
This is commonly used to give life to inanimate objects. The problem with this is that objects are usually modeled centered on their center of mass. Any squashing requires a scale factor about this center. This makes it difficult, for example, to keep the bottom of an object on the table before it jumps off. A better way is to provide positional handles on each side of the object. It is more intuitive to animate these two locations separately, typically with similar motions but just displaced in time and position.
Economization Tricks
Some ways to produce scenes cheaply where a full simulation of the situation would be too hard or too slow:
Soft Objects
Translucent or cloudy objects are hard to animate. To get around this the following can be used:
Scaling and Fading
Animate the object getting larger while making it progressively more transparent.
3D Sparkles
This effect can be made by using a 3D model of lines radiating randomly from a center. Then make the transparency of each line interpolate from opaque at the center to transparent at the endpoints. The resultant shape is then given a large rotation velocity around a couple of axes This will result in a spray of lines from the origin that is radically different from the one frame to the next.
Temporal Anti-Aliasing
Motion blur must be done to properly portray motion with film or video. This can be difficult since the rendering system needs to know, the position of each object in scene as well as the speed, and maybe the acceleration. One way of achieving this is using speed lines and streaks. Motion can be enhanced by explicitly drawing lines trailing a moving object.
Production Tricks
"Production" refers to the process of rendering the frames and recording them to tape or film. The following are methods to actually produce the animation. They are mainly bookkeeping techniques to keep production from getting out of hand.
Start at frame 1000
Start at frame 1000 instead of 0. It makes it easier to add frames at the beginning if needed. Since the frame number is part of the file name, trying to insert a frame before 0, i.e. using negative numbers make invalid file names. A four digit frame number allows getting a sorted list of frame files and having them come out in order. It avoids frame 10 coming before frame 2.
Skip identical frames
If motion sequences are interspersed with pauses, it is silly to re-render frames that are identical during a pause. Create an automatic mechanism that scans the animation control file and detects frames for which all rendering parameters are identical.
Binary search rendering order
To debug the rendering scene, it is often useful to render several frames scattered through it. If these are ok, render the rest. It is a shame to re-do frames that have already been done. One solution is to render for example every 32 frames. Then render every 32 frames halfway between these, then every 16 frames halfway between these, then every 8 frames between these, etc. An advantage is getting a quadruple framed version done which is important during any time critical operations. If time permits, a double framed version can be made by rendering the between frames.
Multiple machine parallelism
This is basically the standard way to render, especially when machines are connected on a network.
Tricks to Animating Characters
Traditional animation is basically one trick after another. Whatever it takes to get it working right on the screen is fair game. The following are trade secrets [LASS94] to animating characters.
Keyframes
Most commercially available computer animation systems are based on animating with keyframes. In hand-drawn animation, work on basic poses of scene first, drawing poses of entire character so timing and acting can be worked out with a minimum of drawings created. Once the poses are finalized, in-between drawings are created to complete the action. With computer animation, keyframes are values at certain frames for the articulation controls of a model, which are usually set up in a hierarchy. The computer calculates the in-between values based on a spline curve connecting keyframe values. Working down the hierarchy of a model, creating keyframes for different controls at each level of the hierarchy. Controls at some levels may need only a few keyframes whereas at other levels keyframes needed on practically every frame. An important point with this approach is to have a clear idea of the action you want to achieve before starting.
2-D vs. 3-D
The biggest difference between hand-drawn animation and computer animation is computer animation is truly 3D. Animation of a scene or parts of the animation can be reused and you cannot tell that it's the exact same motion. Looking at a scene of animation from a different camera angle, may appear to look completely different. Similar scenes may be recreated by varying the timing of the motion or changing the motion of an arm or head. This technique makes it look different from the original. This is great for crowd shots, where re-use of animation is an easy way to keep the crowd alive.
Weight & Size
The computer has the ability to create images that look absolutely real. It's animation that gives the object its physical properties. The timing of movement of an object defines the weight of the object. Two objects which are identical in size and shape can appear to have two vastly different weights by simply manipulating the timing. Light objects have much less resistance to change of movement and thus require much less time to start moving. The way an object behaves on the screen, the effect of the weight that is gives, depend mostly on the spacing of the poses and less on the poses themselves. No matter how well rendered a bowling ball may be, it does not look like a bowling ball if it doesn't behave like one when it is animated. Proper timing of motion can also contribute greatly to the feeling of size and scale of an object or character.
The Thinking Character
When animating characters, every movement, every action must exist for a reason. If a character were to move about in a series of unrelated actions, it would seem obvious that the animator was moving it, not the character itself. To convey the idea that the thoughts of a character are driving its actions, a simple trick is anticipation; always lead with the eyes or head. If the character has eyes, the eyes should move first locking the focus of its action a few frames before the head. The head should move next, followed a few frames later by his body and main action. If a character has no eyes, such as inanimate object like a Luxo lamp [PIXA86], it is even more important to lead with head. The number of frames to lead the eyes and head depends on how much thought precedes the main action. The character's thought process must be understood before any given action. The only time the eyes or head would not lead action would be when an external force is driving the character's movements, as opposed to his thought process. For example, if a character is hit in the back by a low flying sheep, the force of the impact would cause the body to move first, snapping head back and dragging it behind the main action of body.
Moving Holds
In hand-drawn animation, it is very common to animate action, then slow it into a pose and hold the drawing of that pose for several frames, then move into action again. In 3-D computer animation, as soon as you go into a held pose, the action dies immediately. So instead of having every part of the character stop, have some part continue to move slightly in the same direction, like an arm, a head, or even have whole body. Even the slightest movement will keep character alive. Sometimes an action that feels believable in traditional animation, looks too cartoony in computer animation. One needs to be aware of how far to push the motion. The motion should match the design of the character and world. A pitfall of using motion capture devices to create final animation is that motion capture from human actors will always look realistic....for a human. Apply motion capture to a chicken and it will look like a human in a chicken suit. Motion capture data should be used as a starting place. Tweak the timing and poses to make it more caricatured, then apply it to the chicken and the motion will match the design of the character.
Emotion
The personality of a character is conveyed through emotion. This is the best the indicator as to how fast an action should be. When a character is happy, the timing of his movements will be faster. Conversely, when a character is sad, movements are slower. An example of this can be seen in Luxo Jr. The action of Jr. hopping when the chasing ball, he is very excited and happy. His head is looking at the ball, the timing of his hops are fast as there is very little time spent on the ground between hops because he can't wait to get to the ball. After he pops the ball, his hop changes drastically, reflecting his sadness that the object of all his thoughts and energy of just a moment ago is now dead. As he hops off, his head is down, the timing of each hop is slower, with much more time on the ground between hops. To make a character's personality seem real to an audience, he must be different than other characters on the screen. A simple way to distinguish personalities of the characters is through contrast of movement. No two characters would do the same action in the same way. For example in Luxo Jr., when Dad & Jr. are hitting the ball with their heads, Dad being larger and older, leans over and uses only his shade. Jr., however, is smaller, younger, and full of energy, whacks the ball with his whole shade, putting his whole body into it.
Readability of Actions
Proper timing is critical to making ideas readable. It is important to spend enough time (but no more) preparing the audience for anticipation of the action (follow through), the action itself and reaction to action (the follow through). If too much time is spent on any of these, the audience's attention will wander. If too little time is spent, the movement may be finished before the audience notices it, thus wasting the idea. The faster the movement, the more critical it is to make sure the audience can follow what's happening. The action must not be so fast that the audience cannot read it and understand the meaning of it. An idea or action must be made unmistakably clear. The audience's eye must be led to exactly where it needs to be at the right moment. It must not miss an idea or action. It is important that only one idea at a time is seen by the audience. If a lot of action is happening at once, the eye does not know where to look and the main idea will be overlooked. The object of interest should be significantly contrasted against the rest of the scene. In a still scene, the eye will be attracted to movement. In a very busy scene, the eye will be attracted to something that is still. In most cases, an action should not be brought to a complete stop before starting another action; the second action should overlap the first. This slight overlapping maintains flow and continuity between whole phrases of the actions. In Luxo Jr. it is very important that the audience is looking in the right place at the right time, because the story, the acting and emotion is being put across with movement alone, in pantomime, and sometimes the movement is very subtle. If the audience misses an action, an emotion would be missed, and the story would suffer. An action has to be timed and paced so that only Dad or Jr. is doing an important action at any one time, never both.
A Story Trick
In storytelling, the timing of ideas and actions is important to the audience's understanding of the story at any point in time. It is important that animation be timed to stay either slightly ahead of the audience's understanding of what's going on with the story, or slightly behind. It makes the story much more interesting than staying even with the audience. If the animation is too far ahead, the audience will be confused; if the animation is too far behind, the audience will get bored; in either case, their attention will wander. When the action is timed to be slightly ahead of the audience, it adds an element of suspense and surprise; it keeps them guessing about what will happen. When the action is timed to be slightly behind the audience, the story point is revealed to the audience before it is known to the character. Many of these tricks can be used together in any scene in order to achieve the strongest impact on the audience. In Red's Dream [PIXA86] at the end of the dream sequence, Red juggles three balls and catches them with big a finish; the crowd goes wild, and Red takes his bows. Slowly the circus ring dissolves to the interior of the bike shop. The sound of applause fades into sound of rain. Red unaware continues to take his bows and at this point, the audience has not caught on to what's happening because the timing of the action is slightly ahead of the audience. As the room reappears, so does the large "50% OFF" tag hanging from Red's seat. The animation of the tag is timed to be light in weight. It flops around more actively than anything else in the scene. This contrast in action directs the audience's attention to the tag which is a subtle reminder that Red is still in the bike shop. The audience is now ahead of the character and watches Red discover where he really is. Red's actions were timed to be slow, emphasizing his sad emotion.
Ask Why
In every step of the production of the animation, the story, design, staging, animation, editing, lighting, sound, etc., ask why. Why is this here? Does it further the story? Does it support the whole? To create a successful animation, you must understand why an object moves before you can figure out how it should move. Character animation is the design of an object moveing like it is alive. This is achieved when it looks to the audience like it is thinking and all of its movements are generated by its own thought processes. Thinking gives the illusion of life. Every single movement of the character should be there for a purpose. It should support the story and personality of the character. As soon as something looks wrong or out of place, the audience will step back from your story and think about how weird that looked and you've lost them. The goal is to create a personality of a character and a storyline that will draw the audience in and keep them entertained for the entire length of the film.
References
[BLIN94] Blinn, J., "Animation Tricks", SIGGRAPH 94 course notes and video: Animation Tricks, July 1994.
[LASS94] Lasseter, J., "Tricks to Animating Characters with a Computer", SIGGRAPH 94 course notes: Animation Tricks, July 1994.
[PIXA86] PIXAR, "Luxo Jr.", 1986.
[PIXA87] PIXAR, "Red's Dream", 1987.
[Return to CS563 '95 talks list]
Gameplay: Journey
I was just amazed with this game art direction and design. It reminds me a bit of Team ICO work meets Samurai Jack (if that makes sense).
Labels
Games
Short Animations: Gobelin's Short Animations 2011
Here's a few shorts that I really like from the amazing Gobelin's students. Congrats to all! :)
Fur
Who's afraid of Mr.Greedy?
Vésuves
À travers la brume
Elenor
Les chiens isolés
Fur
Who's afraid of Mr.Greedy?
Vésuves
À travers la brume
Elenor
Les chiens isolés
Labels
Animation
"They're backkk!" (I'm a Poltergeist fan :P)
Hello Peeps!
I haven't been posting for a longggggggggg time now, and I really want to start going for it again!
Lot's of things going on on the animation and CG industry that I would like to share. I'll try to get anything that caught my eye from the last few months and post it here .
Anywayssss, Let's do IT!!! :D
I haven't been posting for a longggggggggg time now, and I really want to start going for it again!
Lot's of things going on on the animation and CG industry that I would like to share. I'll try to get anything that caught my eye from the last few months and post it here .
Anywayssss, Let's do IT!!! :D
24 Feb 2011
Exercise #3
Almost finished this exercise. This time I wanted to focus on character personality, time, space, weight, and overlap animation. The tail here plays a big role, where I tried to understand how it follows the character and how the character uses it. Thanks for your great help Bryn :)!
Labels
Maya,
Personal work
Blog Post: Flip - Draw your timing
I was reading Cameron Fielding's blog (FLIP) and I found a great tip for helping understand the timing of the shot. He explains it how to do it using Fcheck drawing capabilities. Thanks a lot Cameron :).


Short Animations: The Saga of Biorn, The Backwater Gospel, Captain Awesome, Mighty Antlers, Last Fall, Salma, The External World
I haven't published for a bit, so I leave you the best short animations that I have seen lately. Very talented people are doing great animation :)! The first 6 are from students at Animation Workshop. The last short is from David O'Reilly.
The Saga of Biorn
The Backwater Gospel
Captain Awesome
Mighty Antlers
Last Fall
Salma
The External World
The Saga of Biorn
The Backwater Gospel
Captain Awesome
Mighty Antlers
Last Fall
Salma
The External World
Labels
Animation
7 Feb 2011
Books: Character Animation Crash Course
http://www.amazon.co.uk/gp/product/1879505975
I leave you with a book written by Eric Goldberg, which I did enjoy reading a lot. It covers animation basics to more advanced animation techniques, that even thought are explored for the traditional medium it can be used for other types of animation as well. Is very well written and with very good visual reference. It brings a CD with animated clips that are analized in the book.
Labels
Books
Teaser: Mr. Hublot
This is an interesting teaser from ZEILT Productions that it's still on production. The character and animation test look just brilliant. Don't know when it's coming out online, but I do know I want to see it :).
Tutorial: Photoshop and Wacom Basics
I found this great two parts tutorial about the basics of using a wacom in photoshop.
It was created by Feng Zhu.
It was created by Feng Zhu.
1 Feb 2011
Blog: Follow-Thought
This has some very, very good explanations about the principles of animation. It's just crazy the amount of information, technique and work that is explored with a "simple" visual exercise.
Follow-Thought
Follow-Thought
Movies: The Pixar Story and Chuck Jones Extremes & Inbetweens
I found this videos on youtube and is just inspiring to see how this people have passion about what they do. I wish I can be half as inspiring to others as they are to me. They have educated and entertained me in since I was a baby. Thank you all very much :D!
____________________________________________________________________
31 Jan 2011
Movie Trailer: Cars 2
Here's the trailer for Cars 2 from Disney and Pixar.
Free EBook: Animators Insider
I found this site from Victor Navone's blog which as a free PDF Book about animation. I still didn't read it, but a lot of good information about knowned animators. Download it!... did I mention it was for free??
http://book.lesshamans.com/
http://book.lesshamans.com/
Labels
Books
Short Animation: The deep
Amazing animation on the oceans of... well I don´t know :)! But you will recognize some of the fish that lives there!
Labels
Animation
30 Jan 2011
Movie Trailer: Rio
Here's a teaser showing Rio's colourful world and characters, the new animated movie from Blue Sky. Enjoy!
28 Jan 2011
Exercise #2
Ok, so this exercise is to learn about time and weight of different objects and the physics when they interact with each other. 3 balls with 3 different weights, which balls in real life do they feel like?
Labels
Maya,
Personal work
Tutorial: Creating Blendshapes in Maya
Here's a tutorial for explaining the workflow for creating blendshapes in Maya.
Maya: A Blend Shape Workflow (Part 1) from CG Bootcamp on Vimeo.
Maya: A Blend Shape Workflow (Part 2) from CG Bootcamp on Vimeo.
Maya: A Blend Shape Workflow (Part 3) from CG Bootcamp on Vimeo.
Short Movie: Beyond Black Mesa
Beyond Black Mesa is a short Independent fan film Inspired by the Half-Life Video Game series. This is an action packed short film centering around Adrian Shephard and a band of resistance fighters struggling to get out a warning about the impending invasion.
Beyond Black Mesa from Brian Curtin on Vimeo.
Game Trailer: MX vs ATV Alive
MX vs ATV Alive Announce a thrilling, :60 Animated CG ride through a stylized Motocross race course by Blind
Movie Trailer : Griff the Invisible
The story of Griff, office worker by day, superhero by night sharing his passion for the impossible with Melody, a beautiful young scientist. A movie directed by Leon Ford.
Short Movie: Meta
Here's a cool concept for a small short animation. Things are not always like you see them...
meta from Jurriën Boogert on Vimeo.
Labels
Animation
Dark Spore Creatures Editor
This a basically a teaser about the funcionality of creatures editor for the RPG game Dark Spore. It's getting more and more detailed and with lots of possibilities to create your characters.
Herzafen Production
Good morning guys! I leave you with a CG Society article about the production of a short animation called Herzafen. It was done by 4 students of Supinfocom Arles. It's a very creative and well executed short. You can see the short over there as well :)!

Labels
Animation
27 Jan 2011
Exercise #1
I started doing some simple exercises to practice some animation principles, time and weight. I just gave a very simple personality to the ball character. The second one on the right is too look a bit more snappy. Thanks for the help Bryn :)!
Post some feedback :)! Thanks!
Post some feedback :)! Thanks!
Labels
Maya,
Personal work
Books and more books!!
There's a few books which I recommend to read to anyone interested in animation.
I red almost all of them, which made me view animation in a more professional, but fun way. They are also spread around different areas that is useful for understanding animations principles.
- The Illusion of Life, by Frank Thomas and Ollie Johnston
http://www.amazon.co.uk/gp/product/0786860707
This is basically the bible of animation. It talks about how animation history was/is made at Disney, with all the principles and techniques that are used today from tradicional animation to 3D animation. A must buy...
---------------------------------------------------------------------------------
- The Animation Survival Kit, by Richard Williams
http://www.amazon.co.uk/gp/product/0571238343
Another must buy book. It explains all the principles, do's and dont's with very good illustrated examples.
---------------------------------------------------------------------------------
- Timing for Animation, by Harold Whitaker and John Halas
http://www.amazon.co.uk/gp/product/0240521609
The book covers the principles of time and weight in animation. It is very well written and again with very good examples.
---------------------------------------------------------------------------------
- Ideas for the Animation Short, by Karen Sullivan, Kate Alexander and Gary Schumer
http://www.amazon.co.uk/gp/product/0240808606
For those you want to start working on their one short animation movies. It explains what it's necessary for creating a great story. Covers planning, organization and even important filming techniques with good industry examples. A must buy for starting making short animations.
---------------------------------------------------------------------------------
- The Human Figure in Motion
http://www.amazon.co.uk/gp/product/0486202046
- Animals in Motion
http://www.amazon.co.uk/gp/product/0486202038
All by Eadweard Muybridge
This are essencially books where Muybridge documented the motion of humans and animals frame-by-frame. Very good for reference.
---------------------------------------------------------------------------------
I'll post more later. Hope is useful... :)
I red almost all of them, which made me view animation in a more professional, but fun way. They are also spread around different areas that is useful for understanding animations principles.
- The Illusion of Life, by Frank Thomas and Ollie Johnston
http://www.amazon.co.uk/gp/product/0786860707
This is basically the bible of animation. It talks about how animation history was/is made at Disney, with all the principles and techniques that are used today from tradicional animation to 3D animation. A must buy...
---------------------------------------------------------------------------------
- The Animation Survival Kit, by Richard Williams
http://www.amazon.co.uk/gp/product/0571238343
Another must buy book. It explains all the principles, do's and dont's with very good illustrated examples.
---------------------------------------------------------------------------------
- Timing for Animation, by Harold Whitaker and John Halas
http://www.amazon.co.uk/gp/product/0240521609
The book covers the principles of time and weight in animation. It is very well written and again with very good examples.
---------------------------------------------------------------------------------
- Ideas for the Animation Short, by Karen Sullivan, Kate Alexander and Gary Schumer
http://www.amazon.co.uk/gp/product/0240808606
For those you want to start working on their one short animation movies. It explains what it's necessary for creating a great story. Covers planning, organization and even important filming techniques with good industry examples. A must buy for starting making short animations.
---------------------------------------------------------------------------------
- The Human Figure in Motion
http://www.amazon.co.uk/gp/product/0486202046
- Animals in Motion
http://www.amazon.co.uk/gp/product/0486202038
All by Eadweard Muybridge
This are essencially books where Muybridge documented the motion of humans and animals frame-by-frame. Very good for reference.
---------------------------------------------------------------------------------
I'll post more later. Hope is useful... :)
Labels
Books
Uni Work!
Ok, so I finished Uni in last year and now I've been updating my showreel for employment reasons.
Being my showreel not good enough for my taste I started creating a new one. Hopefully in a few months i will have it ready.
So I leave you with some works I did, but personally its still needs a lot of tweeking.
1st Year Animation Project!
Responsable for Rigging, Animation and Rendering.
Short short animation for 3D Character Modelling and Animation.
Responsable for Everything.
Advance Character Animation Module in Bradford Uni
Responsable for Everything.
A short animation produced by five students at the University of Bradford.
Andre Anjos
Arran Hughes
Bryn Richards
Krister Viirsaar
Deenina Salleh
And music by Hania Lee
This was done for our final year group assignment where we had to create a project for a client.
I was responsable for storyboarding, characters rigging, some animation scenes and compositing.
This animation was nominated by BBC North for the Development Conference 2011, where we came runner-up.
Being my showreel not good enough for my taste I started creating a new one. Hopefully in a few months i will have it ready.
So I leave you with some works I did, but personally its still needs a lot of tweeking.
1st Year Animation Project!
Responsable for Rigging, Animation and Rendering.
Short short animation for 3D Character Modelling and Animation.
Responsable for Everything.
Advance Character Animation Module in Bradford Uni
Responsable for Everything.
A short animation produced by five students at the University of Bradford.
Andre Anjos
Arran Hughes
Bryn Richards
Krister Viirsaar
Deenina Salleh
And music by Hania Lee
This was done for our final year group assignment where we had to create a project for a client.
I was responsable for storyboarding, characters rigging, some animation scenes and compositing.
This animation was nominated by BBC North for the Development Conference 2011, where we came runner-up.
Labels
Personal work
20 Jan 2011
Welcome!
Hello!
This blog will be my sort of journal for my life in animation. I'll be posting my own work, trailers, books, animation tips, scripts, tutorials... well, everything that I find interesting to share.
So feel free to comment and share!
Enjoyyyyyyyyy :D!
This blog will be my sort of journal for my life in animation. I'll be posting my own work, trailers, books, animation tips, scripts, tutorials... well, everything that I find interesting to share.
So feel free to comment and share!
Enjoyyyyyyyyy :D!
Subscribe to:
Posts (Atom)